Web 應用程式選單多樣化,早期最常見的多半樹狀選單,直至手機問世後漢堡選單(hamburger menu)成為主流,除了具有可收合特性外,網頁也會被內 Mobile App 內嵌,許多內容異動性高的純資料展示,也多半選擇採用網頁內嵌 APP 以 WebView 方式展現。最符合手機顯示的網頁選單非漢堡選單莫屬,適合手機、平板、電腦等各種平台使用。
在 Vaadin 要使用漢堡選單非常的容易。承前例,我們將在最外層 Layout MainLayout.kt 放置選單。
private val root = ui {
appLayout {
primarySection = AppLayout.Section.DRAWER
val img = Image("https://i.imgur.com/GPpnszs.png", "Vaadin Logo")
img.height = "44px"
addToNavbar(DrawerToggle(), img)
val tabs = Tabs(
Tab(RouterLink("Home",MainView::class.java)),
Tab(RouterLink("Students", AllStudentsView::class.java))
)
tabs.orientation = Tabs.Orientation.VERTICAL
addToDrawer(tabs)
}
}
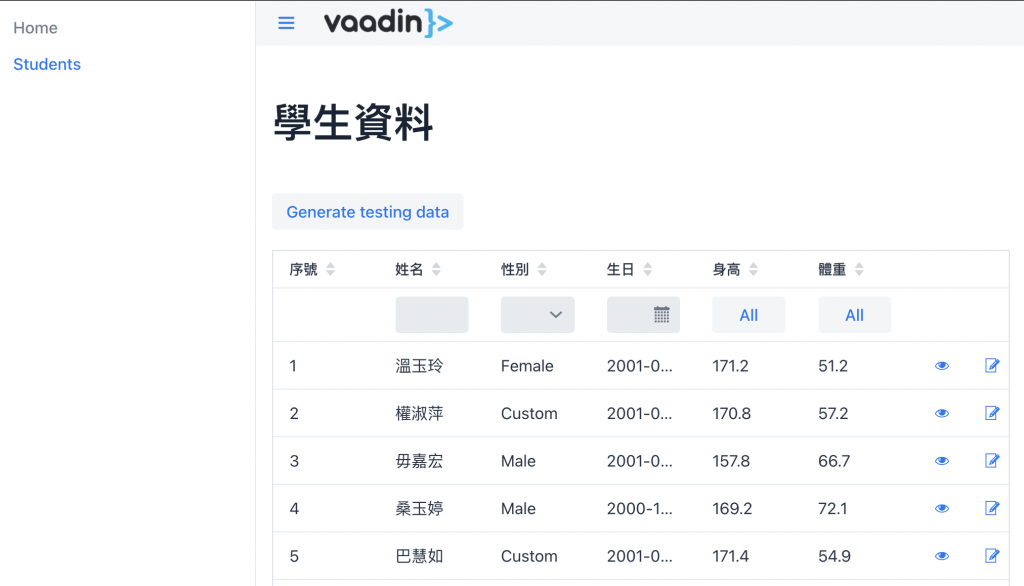
這樣就大功告成了。只要畫面layout使用MainLayout,即會顯示選單
@Route("", layout = MainLayout::class)